Nilfisk 集团总部位于丹麦,在 40 多个国家和地区设有销售公司。Nilfisk 结合强大的分销商网络,在全球 100 多个国家销售产品。力奇的生产设施位于亚洲、欧洲和美洲。
我们与2020年2月开始接手力奇清洁微信公众号,在此之前该公众号每月并没有规律的推送,各项公众号数据也非常的惨淡。
流程规划,制定一个好的timeline,timetable对于任何一个IT项目的效率提升都至关重要,网站开发也不例外。今天就由我来分享下一个网站开发流程优化的实践经历。
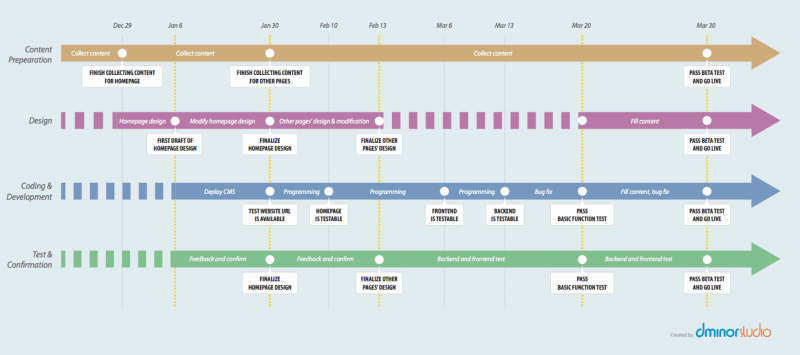
首先,使用什么工具绘制?一位经验丰富的同事Dan提供了一张他曾经制作的流程图给我参考,如下图是用AI(Adobe Illustrator)绘制。如果单纯考察美观度,这样的选择是极好不过的。但问题在于流程规划是极易变动的,需要通过团队不断讨论后反复修改,故AI在修改便捷性上很占下风。

为了快速产出,我最终还是选择了Excel,同时考虑到团队在线协作的需要,选用Google Doc可以多人同时在线查看编辑,但注意需要VPN翻墙。
确定了工具后,对于制定工作计划表,workflow具体的规划,我是基于过往项目开发过程的经验,此前同内部设计、技术同事及客户衔接开发项目所得到的convention。同时应客户要求,添加了其扮演的角色和需要配合的工作流,外加阶段性的check points,绘制了一张流程图。
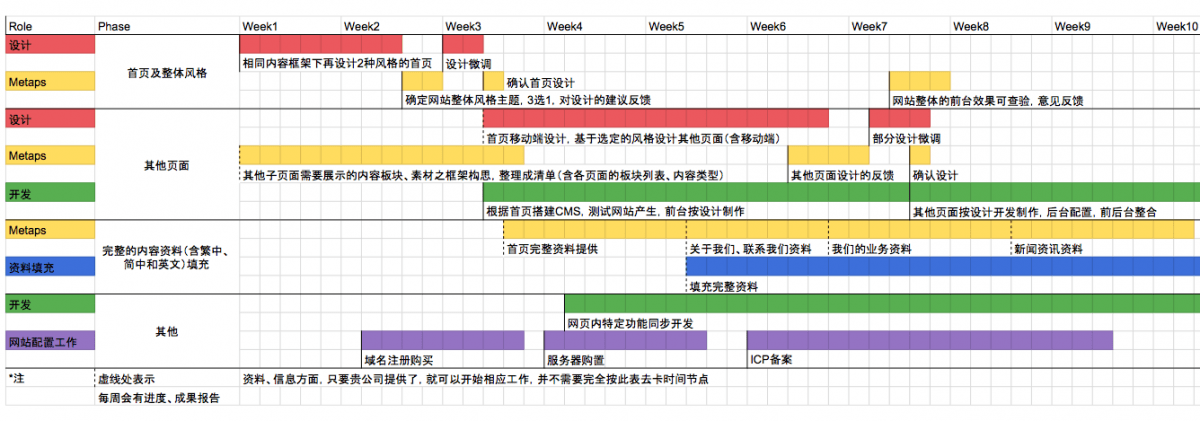
至于思路,一开始我是出于常规的先设计定稿后再开发的逻辑,将项目分成了3个阶段,首页及整体风格、其他页面 、完整内容资料填充,各阶段时间轴是有重叠的,前2个阶段分别有设计、开发、客户3个角色。但经过初步讨论发现,缺失了很多工作要素,而原因是我在没有拿到确定的需求清单(或合同内所列任务清单)下,即开始绘制,这是大忌。
随后便新增了一个“其他”阶段,涵盖特点功能的开发、网站配置工作。同时,技术同事反应,首页设计出来了,并不一定就只是开发首页,而首页就能完整的单线程制作完,它可能会和其他页面元素之间互相有交叉,一开始只能算是一个整体网站框架的构建。故考虑到这点,我们将第一阶段的开发角色并入了第二阶段,形成一个持续的工作流。部分截图如下:

不同于前文那张参考图,有确定的项目启动时间,所以这里时间轴仅按周为单位,每周5个单元格代表工作日,注意这里排除了特殊的法定假期。
之后与客户的沟通中发现,希望开发不用等设计完全定稿以后再开始,可以先期启动。我们有这样的共识,只是起初开发工作仅停留在网站环境、CMS的搭建上,没有考虑过在设计还没完全定稿的情况下,开发可以对内容层面做哪些准备。这里可能需要引进简单的线框图、网站流程图等,注意这里的流程图不是指项目的,而是网站本身的,如页面间跳转逻辑关系的流程图。这样在没有高保真精细的PSD设计稿出来前,即可对内容做统筹布局,待后续完整设计稿出来,再优化前端样式和UI界面。这样的例子很多,推荐有兴趣的朋友可以去看下某著名产品的设计历程:http://www.chanpin100.com/article/71953。
所以一个已经建立出核心协作流程的管理制度能大大提高效率,这样的团队才能真正达到敏捷开发的目的,因为人生性会有懒散的一面,需要靠流程约束自己。