Nilfisk 集团总部位于丹麦,在 40 多个国家和地区设有销售公司。Nilfisk 结合强大的分销商网络,在全球 100 多个国家销售产品。力奇的生产设施位于亚洲、欧洲和美洲。
我们与2020年2月开始接手力奇清洁微信公众号,在此之前该公众号每月并没有规律的推送,各项公众号数据也非常的惨淡。
配色对设计是非常重要的,特别对于新手设计师,在色彩搭配方面常常会感到烦恼,为了能正确使用颜色,设计师们可以尝试使用一些配色工具来帮助自己。这里我推荐设计导航,里面的配色栏目收集了目前流行的配色工具,还是非常好用的。
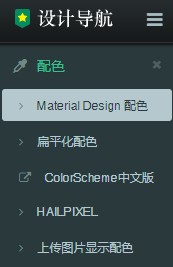
打开设计导航网站,点击左侧面板的【配色】,此时就会展开出现一个关于配色工具的列表。里面工具非常多,你可以按照自己的喜好或者习惯来选择工具,混合使用效果会更佳哦!
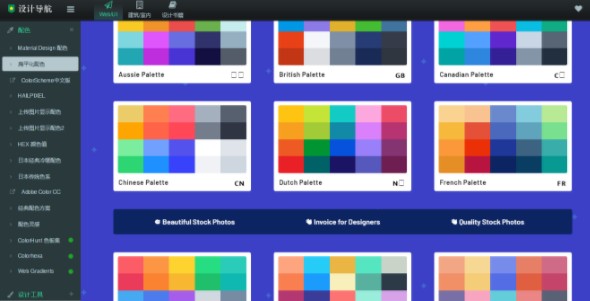
这是配色工具导航的一小部分截图。

下面我来介绍下其中我用的较多的工具:
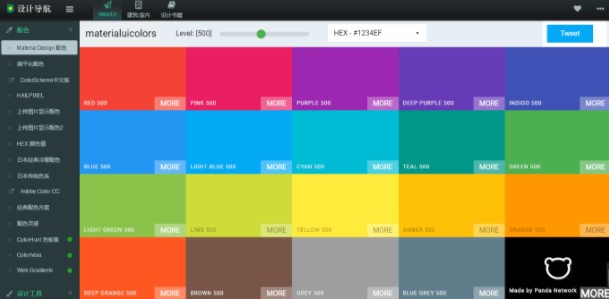
Material Design是今年流行的设计风格之一,点击该栏目后,右侧出现的均是以Material设计的色彩,用鼠标单击就能直接复制颜色值了,非常方便。
另外,上方的level条可以调节颜色的色值,边上的选择框则是可以选择你需要的颜色类型哦!

和上面的一样,只不过这边主要是扁平化设计的色彩表。如果想了解更多关于扁平化的设计,你可以去看下之前的《扁平化设计的字体和配色》。

选择一个主色系后,这个在线配色工具就可以生成单色、互补色、三色、近似色的色彩搭配方案。(注意:这个工具是会跳转到独立网页窗口的,窗口右侧有预览功能来查看效果。)

如果想要知道一些具体的配色案例分析,你可以去读一下《有了那么多配色方案,还是做不好配色?(一)》《有了那么多配色方案,还是做不好配色?(二)》
只需要上传你喜欢的图片,该工具就可以生成图片中的配色议案出来,再也不需去下载某些配色工具了,既方便又快捷,个人感觉很实用。

本人一直觉得日本传统配色超级棒的,之前也特意发过介绍日本网站的文章《说说日式网站代表性的设计理念》《来扒拉一下日式网站有什么优点》。这边以花朵的形式做了一组日本传统配色参考表:冷色系、暖色系,色值都有列出,拿来就能用。

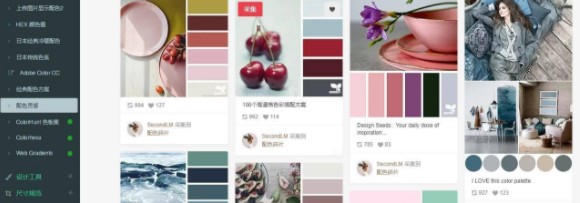
精选自花瓣的一个配色频道,经常更新,喜欢的可以从这里获取灵感。