Nilfisk 集团总部位于丹麦,在 40 多个国家和地区设有销售公司。Nilfisk 结合强大的分销商网络,在全球 100 多个国家销售产品。力奇的生产设施位于亚洲、欧洲和美洲。
我们与2020年2月开始接手力奇清洁微信公众号,在此之前该公众号每月并没有规律的推送,各项公众号数据也非常的惨淡。
对于色彩的运用,相信很多人都是保存了很多漂亮的配色方案,但是并不会用。前一次介绍的是色相差而形成的配色方式,这次接下去谈一谈色调调和而形成的配色方式。
什么是色调?
色调指的是一幅画中画面色彩的总体倾向,是大的色彩效果。在大自然中,我们经常见到这样一种现象:在不同颜色的物体上,笼罩着某一种色彩,如:阳光、雾气等,使不同颜色的物体都带有同一色彩倾向,这样的色彩现象就是色调。
在Drupal网站设计中,定下一个网站的色彩倾向,对于设计师来说是非常重要的,根据色彩的情感,不同的调子会给人不同的感受。
这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
1、清澈色调

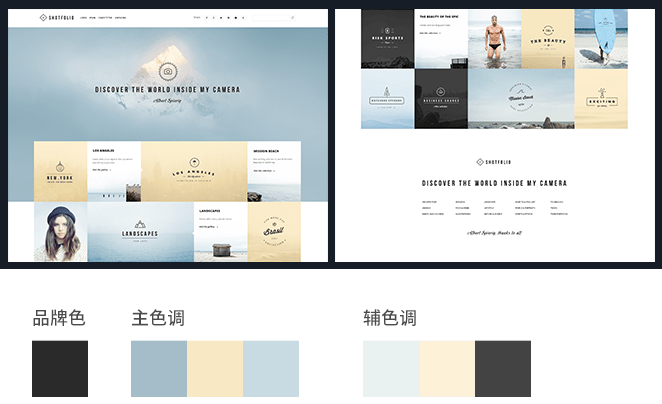
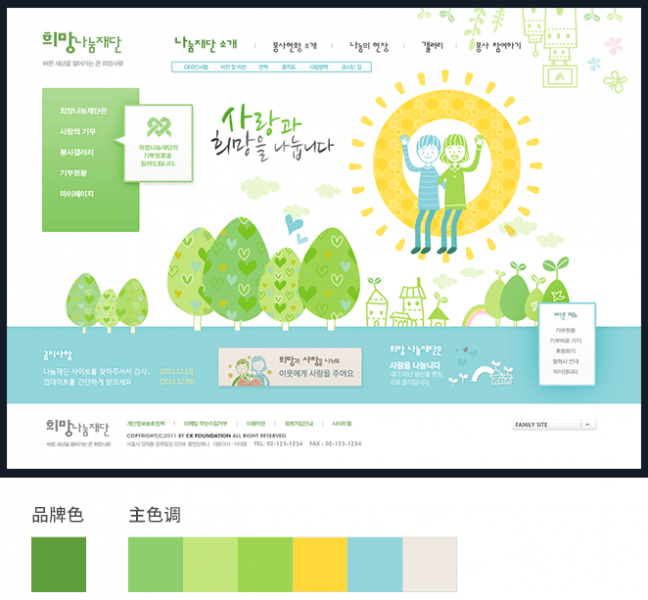
清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另整个页面安静又带着一丝冰冷的气氛,奶茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时又温暖了蓝色的冰冷。
观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
2、阴暗色调

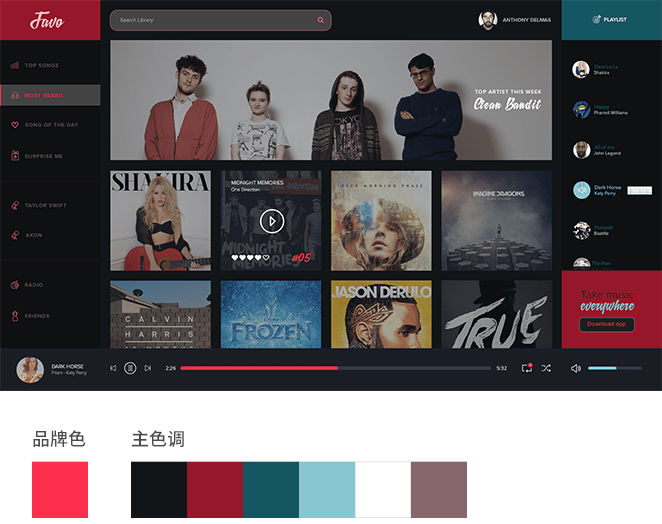
阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的天蓝色再加上品牌色作为信息载体呈现。
观点:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。
3、明亮色调

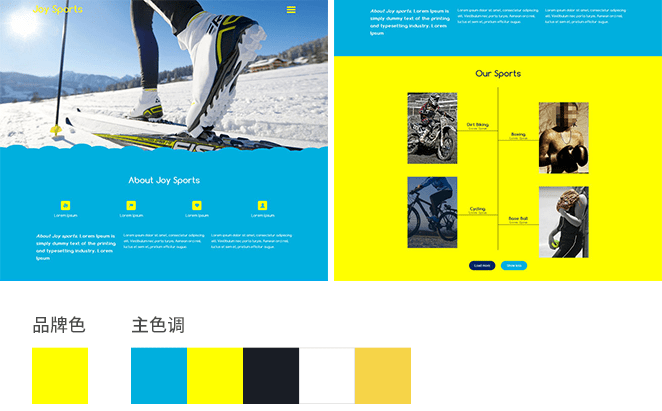
明亮的颜色活泼清晰,穿插着少量黑色与白色,使得页面铺满高纯度的色彩也不会过于刺激。
观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
4、深暗色调

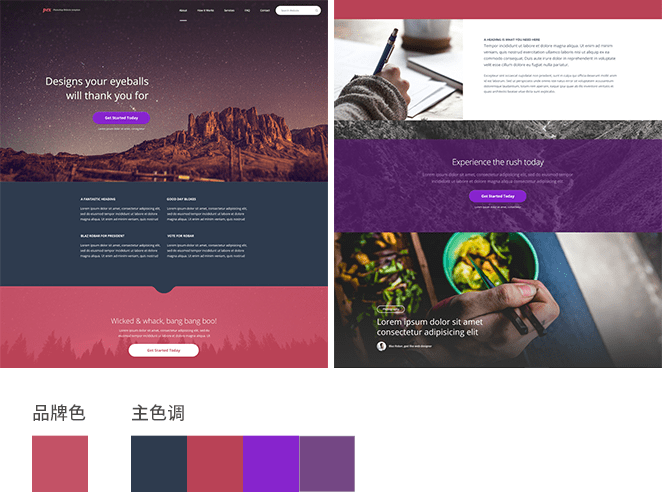
页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事。偏白的文字排列在深暗色调的背景上,使整个页面显得厚重精致,小区域微渐变增加了版面的质感。
观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。
5、 雅白色调

柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。
观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。
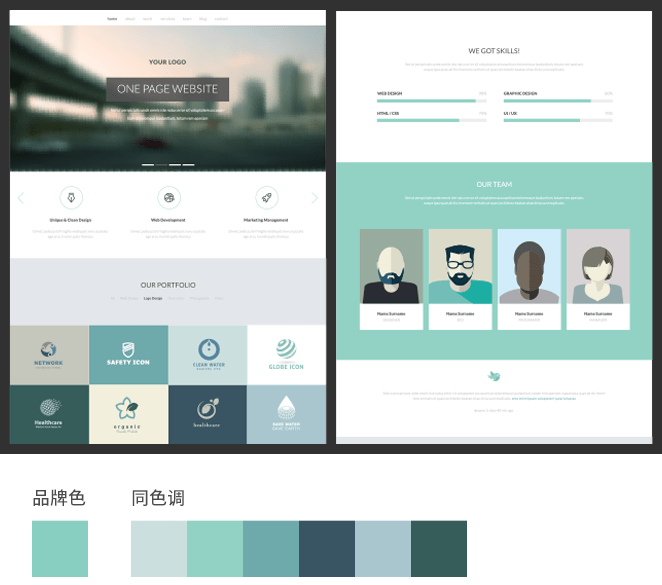
这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。

在实际的设计运用中,常会用些更综合的手法,例如整体有主导色调,小范围布局会采用同色调搭配。虽然页面有自己的主色调,但小模块使用同色调不同色彩的功能按钮,结合色相变化和图形表达不同的功能点,众多的按钮放在一起,由于同色调原因模块非常稳定统一。
观点:综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。
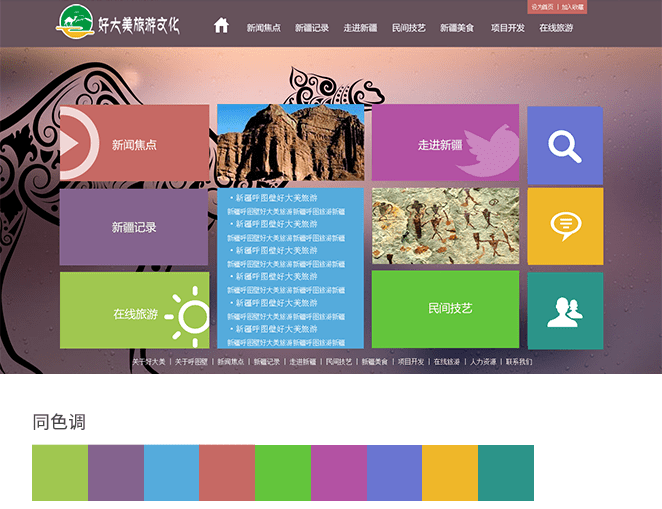
这是由同一色相的色调差构成的配色类型,属于单一色彩配色的一种。 与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。

拿上面这一蓝绿色页面来说,利用同一色相通过色调深浅对比,营造页面空间层次。虽然色彩深浅搭配合理,但有些难以区分主次,由于是同一色相搭配,颜色的特性决定着心理感受。
观点:同色深浅配色有着极高的统一性,但有点枯燥。
文中图片经过修改,网页界面原图来源:envatomarket、千图网、dribbble